1. Основы дизайна
Для начала нужны основы типографики — искусства оформления текста. Это сочетания шрифтов и контроль расстояния между символами и строками.
Следующий пункт — работа с пространством и баланс. Важно уметь гармонично распределять объекты по холсту, чтобы они не конфликтовали.
И, конечно, digital-дизайнеру важно уметь работать с цветом, подбирать палитру для будущего макета.
2. Soft skills
Мягкие, гибкие навыки, или Soft skills, включают в себя много умений: организовать командную работу, вести переговоры, проявлять творческий подход, учиться и адаптироваться к ситуации на ходу.
Конкретно digital-дизайнеру важно быть любопытным: так он может разговорить клиента и узнать его пожелания более детально. Благодаря этому будет меньше правок и исправлений, а проекты быстрее выйдут в продакшен.
Далее в списке полезных soft skills идет умение поставить себя на место другого человека. Этот навык позволит дизайнеру представить, как на его продукт посмотрит пользователь, чего ему будет не хватать, а что только испортит впечатление. А еще благодаря эмпатии проще общаться с клиентами и коллегами.
Следующим навыком идет гибкость: мир дизайна постоянно меняется, а за трендами нужно непрерывно следить. Клиент может резко дополнить или изменить концепцию. Все это нормально, а дизайнер должен сохранять профессионализм и адекватно реагировать.
К гибкости относится и умение мыслить нестандартно, быть креативным и придумывать несколько вариантов решения одной проблемы. Например, создавать много макетов на один запрос.
Общение с коллегами и клиентом — важный навык digital-дизайнера. Ему нужно постоянно вести переговоры с заказчиками, согласовывать макеты, объяснять, что будет выглядеть плохо, а что — хорошо. Грамотная коммуникация со своей командой не менее важна, особенно если дизайнер общается с заказчиком не напрямую.
3. Adobe Photoshop
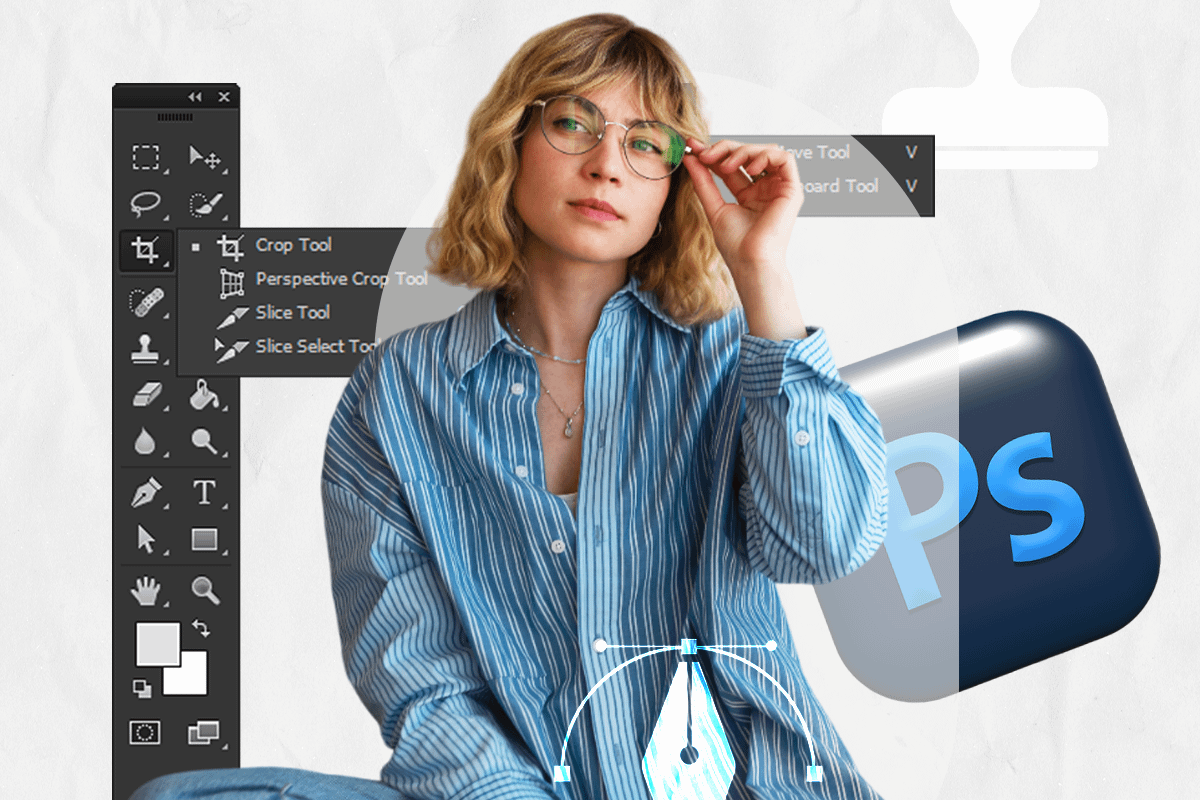
Photoshop является одной из самых популярных дизайнерских программ. Ее создавали для работы с растровой графикой, но в более поздних версиях доступна и векторная.
Растровая графика — это когда рисунок хранится в памяти компьютера в виде информации о цвете каждого пикселя, из которого состоит. Векторное изображение программируется через формулы составляющих его кривых линий. Если увеличить растровую картинку, то она станет угловатой, будут видны квадраты, из которых она сложена, а векторное изображение будет таким же плавным, так как оно воссоздано по своей формуле, просто на большей площади.
Photoshop универсален: в нем можно добиваться нужного результата разными путями. Например, настроить баланс цветов вручную или с помощью встроенной функции. Также в этой программе удобно рисовать, реставрировать старые фото, переводить черно-белые картинки в цвет и заниматься обработкой. Владея лишь базой Photoshop, ты можешь сделать почти любое изображение ощутимо лучше. Знание программы часто требуют в дизайнерских вакансиях. Освоить базу Photoshop можно в IT-Academy.
4. Adobe Illustrator
Если Photoshop разрабатывали для растровой графики, то Illustrator — для векторной.
Дизайнерам нужно постоянно работать с ней: создавать иллюстрации, иконки, логотипы и макеты, которые будут использовать в больших и малых размерах и на различных платформах.
Начинающему или профессиональному дизайнеру нужно владеть Adobe Illustrator как минимум на базовом уровне, освоить программу можно на курсах в IT-Academy.
5. UX/UI
UX расшифровывается как user experience — «пользовательский опыт». Это то, каким образом юзер взаимодействует с приложением, сайтом или другим цифровым продуктом. Например, на странице доставки роллов клиент может листать меню, оформить заказ онлайн, посмотреть состав блюд и оставить отзыв.
В UX входит навигация, функции меню и реакция продукта на действия юзера. Если UX продуман хорошо, человек быстро получит желаемое и будет дальше пользоваться ресурсом.
А вот UI — это user interface, то, что видит и чем пользуется юзер. Проще говоря, оформление, сочетания цветов, шрифты, иконки и кнопки. То, через что человек получает пользовательский опыт.
Если сравнивать, то в автомобиле UX — возможность газовать, тормозить и рулить, а UI — внешний вид педалей и руля.
Оба эти направления чрезвычайно важны, и им уделяют большое внимание при создании IT-продуктов. Поэтому digital-дизайнеру необходимо научиться разрабатывать UX/UI.
6. Насмотренность
Хороший digital-дизайнер постоянно смотрит на работы своих коллег, которые достигли лучших результатов. Например, ему заказали баннер для студии ремонта и, чтобы прикинуть варианты для клиента, он изучает похожие кейсы. Так он находит общие моменты, которых можно придерживаться, и формирует образ будущих макетов.
Насмотренность касается не только конкретных случаев, но и профессии в целом, она формирует понимание того, что плохо, а что — хорошо. Это как воспитывать свой вкус в живописи или музыке: чем больше знаешь, тем лучше делаешь что-то свое.
7. Работа с референсами
Когда к дизайнеру приходит новый клиент, который не до конца понимает, что именно он хочет, то специалист использует референсы. Он просит заказчика выбрать несколько примеров работ, которые ему нравятся, чтобы похожий стиль применили в его будущем макете. Эти образцы помогают создать на их основе что-то новое, но при этом нужно именно перенять стиль, а не украсть концепцию.
Творческая работа в IT
Digital-дизайнер должен владеть графическими редакторами, уметь выстраивать рабочую коммуникацию с клиентами и коллегами, а также постоянно тренировать насмотренность.
При желании и терпении профессию digital-дизайнера можно освоить с нуля, например на курсах IT-Academy. Там специалистов уровня Junior готовят с 2010 года. Образовательный центр не только обучает своих слушателей, но и помогает им закрепиться в профессии. Благодаря IT-Academy работу нашли более 7300 человек. В этом им помогают тренеры-эксперты, у которых минимум четыре года стажа в IT, и специальный Центр карьеры: здесь студентов не только учат нужным навыкам, но и готовят к приему на работу. Они получают консультации по составлению резюме, оформлению профиля на сервисах поиска работы, проходят тренировочные интервью с senior-специалистами и собеседование на английском языке с преподавателями и сотрудниками действующих компаний.
Реклама
erid: LjN8KVrQQ
https://www.it-academy.by/about/contacts/